반응형

프로젝트 내에서 파일 관리할 때 썸네일을 지정해두면 이렇게 굳이 해당 파일을 들어가서 보지 않아도 한 눈에 무슨 내용인지 파악할 수 있어서 편합니다.
피그마 썸네일 설정 방법
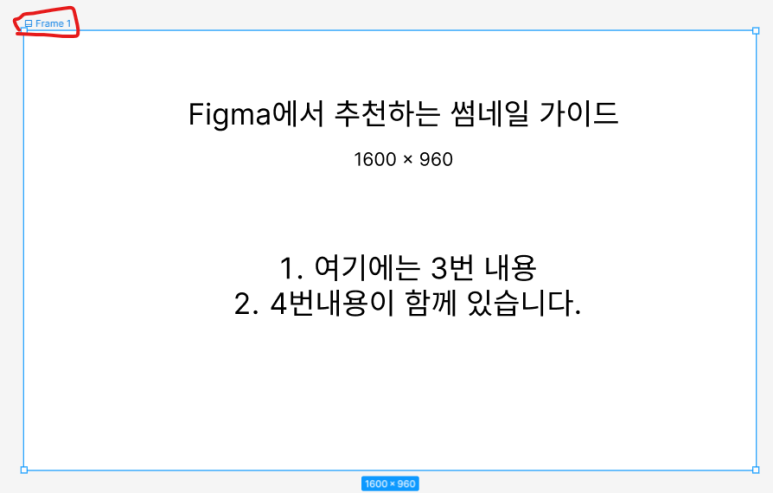
1. 썸네일로 지정할 프레임을 만듭니다.
2. 해당 프레임을 썸네일 용도로 사용하기 위해서는 1600x960 사이즈를 권장합니다. (피그마에서 공식적으로 권장하는 사이즈 가이드입니다.)
3. 우측 마우스를 클릭하여 'Set as thumbnail'을 클릭합니다.

4. 선택한 프레임이 아래와 같은

'custom thumbnail' 아이콘으로 변경되는 것을 확인할 수 있습니다.

5. 이미 지정한 썸네일을 되돌리고 싶다면 썸네일로 지정된 프레임을 우클릭하여 'Restore default thumbnail'을 클릭해주시면 됩니다. 이렇게 되면 피그마는 파일의 첫 번째 페이지 내용을 디폴트 썸네일로 사용할 것입니다.

'공부 > 피그마' 카테고리의 다른 글
| [피그마] 텍스트 리사이징 속성 3가지 이해하기 (1) | 2023.10.24 |
|---|---|
| [피그마(Figma)] 정렬 기능 사용하기 (2) | 2023.10.23 |
| [피그마(Figma)] 커서챗 기능 - 팀원들과 간단한 커뮤니케이션 (0) | 2023.10.20 |
| [피그마(Figma)] 검색 및 바꾸기(대치) 기능 (0) | 2023.10.16 |
| [피그마(Figma)] 텍스트에 링크 삽입 (하이퍼링크) (2) | 2023.10.12 |