
이렇게 다양한 객체(혹은 레이어)가 있을 때, 정렬을 쉽게 할 수 있는 방법을 피그마는 제공하고 있습니다.
오른쪽 사이드바의 'Design'탭에서 할 수 있는 기능 중 '정렬'에 대해서 정리해 보겠습니다. 해당 기능은 객체를 클릭했을 때 보이므로, 아무것도 클릭하지 않은 상태에서는 보이지 않는 것이 정상입니다.
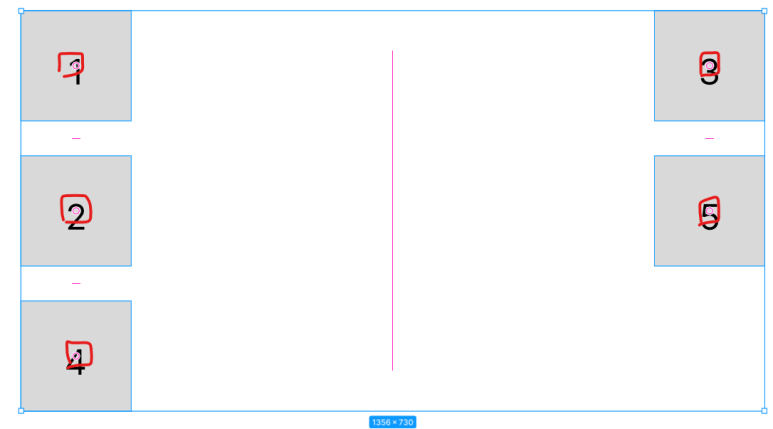
제일 상단에 있는 이미지를 기준으로 이런저런 정렬을 할 예정이기 때문에, 위의 이미지를 캡처하셔서 어떻게 변하는지 확인하시는 게 볼 때 편할 겁니다. (물론, 중간중간 저도 원본을 보여드리긴 하겠지만요.)

빨간색 표시한 곳의 왼쪽부터 순서대로
- Align left
- Align horizontal centers
- Align right
- Align top
- Align bottom
- More options
이렇게 이루어져 있습니다. 아이콘의 모양이나 설명만 보면 바로 어떤 것인지 알 수 있는 정렬도 있지만, 보기만 해서는 이해가 어려운 정렬도 섞여 있습니다.
Align left
선택한 객체들을 왼쪽 기준으로 맞춥니다. 1번과 6번을 선택하고 Align left, 2번과 4번을 선택하고 Align left를 하게 되면 아래의 사진처럼 정렬합니다. (Align right는 생략합니다.)

Align horizontal centers
선택한 객체들을 수평선을 기준으로 중심에 정렬합니다. 1,2,6번을 선택했을 때와 1,4,6번을 선택했을 때를 비교해 봅시다.


Align top
선택한 객체들을 상단 기준으로 정렬합니다. 1,2번을 선택한 경우, 1,4번을 선택한 경우와 비교해 봅시다.( Align bottom은 하단을 기준으로 정렬하며 나머지는 동일합니다.)


More options
마지막에 있는 More options에는 Distribution과 Tidy up 두 가지 종류가 있습니다.
1. Distribution
선택한 레이어들 사이가 같은 공백=공간?(space)을 가지게 합니다. (레이어들 사이에 균등한 간격을 가집니다.)

Distribute horizontal spacing : 선택한 레이어(혹은 객체) 중에서 가장 왼쪽에 있는 것과 오른쪽에 있는 것은 포지션을 유지합니다.


2,6,5를 선택했을 때 가장 왼쪽과 가장 오른쪽에 있는 6번과 5번은 포지션을 유지하고(그 자리에 있고), 2번만 움직였습니다.

2번을 중심으로 5번과 6번의 공백(Space)는 433으로 동일합니다.

Distribute vertical spacing : 선택한 레이어(혹은 객체) 중에서 가장 위쪽에 있는 것과 아래쪽에 있는 것은 포지션을 유지합니다.


1,2,6을 선택했을 때 가장 위쪽과 가장 아래쪽에 있는 1번과 6번은 포지션을 유지하고(그 자리에 있고), 2번만 움직였습니다.
마찬가지로 살펴보면 2번을 중심으로 1번과 6번의 공백(Space)은 동일합니다.
2. Tidy up
선택한 레이어를 행 또는 열로 1차원으로 정렬하거나, 행과 열을 섞어 2차원 레이아웃을 생성합니다.
1차원(one dimesion)이라는 것이, 피그마 상에서 완벽하게 일직선은 아니지만 그래도 어느 정도는 겹쳐 있어야 1차원이라고 인식되는 것 같습니다.

Tidy up horizontal selection (one dimension)




Tidy up vertical selection (one dimension)


왼쪽 정도라면 활성화되지 않고, 오른쪽 정도 수준이라면 활성화됩니다.


Tidy up (two dimensions)

2차원 Tidy up은 그리드 모양을 만들어 줍니다. 1차원 Tidy up처럼 X축, Y축으로 어느 정도 맞춰놓지 않아도 됩니다. 아래는 2차원 Tidy up을 적용한 모습입니다.

Tidy up을 사용하면 Smart selection을 사용할 수 있습니다.

이 사진을 보시면 숫자가 적힌 사각형의 중간에 점이 하나 생긴 게 보이실 겁니다. 이 점을 드래그해서 다른 사각형과 위치를 손쉽게 바꿀 수 있습니다.


기존의 모양을 무너트리지 않고 1번과 2번이 바뀐 것을 볼 수 있습니다. Tidy up을 사용하게 되면 1차원이든, 2차원이든 이렇게 Smart Selection을 사용할 수 있기 때문에 잘 사용하면 아주 유용한 기능일 것 같습니다.

정렬을 하고 나면 오른쪽 사이드바에서 위의 사진과 같은 기능이 활성화될 때가 있습니다.
1번은 좌우 간격을
2번은 상하 간격을
정렬된 레이어들 사이에서 조절할 수 있는 기능입니다.
직접 해보시면 엄청 쉽게 이해가 되니, 직접 해보시는 걸 추천드립니다!
'공부 > 피그마' 카테고리의 다른 글
| [피그마] Constraints 이해하기 (0) | 2023.10.26 |
|---|---|
| [피그마] 텍스트 리사이징 속성 3가지 이해하기 (1) | 2023.10.24 |
| [피그마(Figma)] 커서챗 기능 - 팀원들과 간단한 커뮤니케이션 (0) | 2023.10.20 |
| [피그마(Figma)] 썸네일 지정하는 방법 - 프로젝트 파일 미리보기 (0) | 2023.10.17 |
| [피그마(Figma)] 검색 및 바꾸기(대치) 기능 (0) | 2023.10.16 |